Personal Profiles Onboarding UX Improvements
PROJECT SUMMARY
I lead the update and maintenance of existing feature requirement documents and screen formats for Sync 3 and 4 of Ford vehicles. This was done by working with the development and systems team to understand new platform requirements.
Additionally, I lead the creation of the new end to end experience for Sync 5 for Ford and Lincoln vehicles, which introduced an entirely new operating system and requirements under the partnership with Google Automotive Services (GAS).
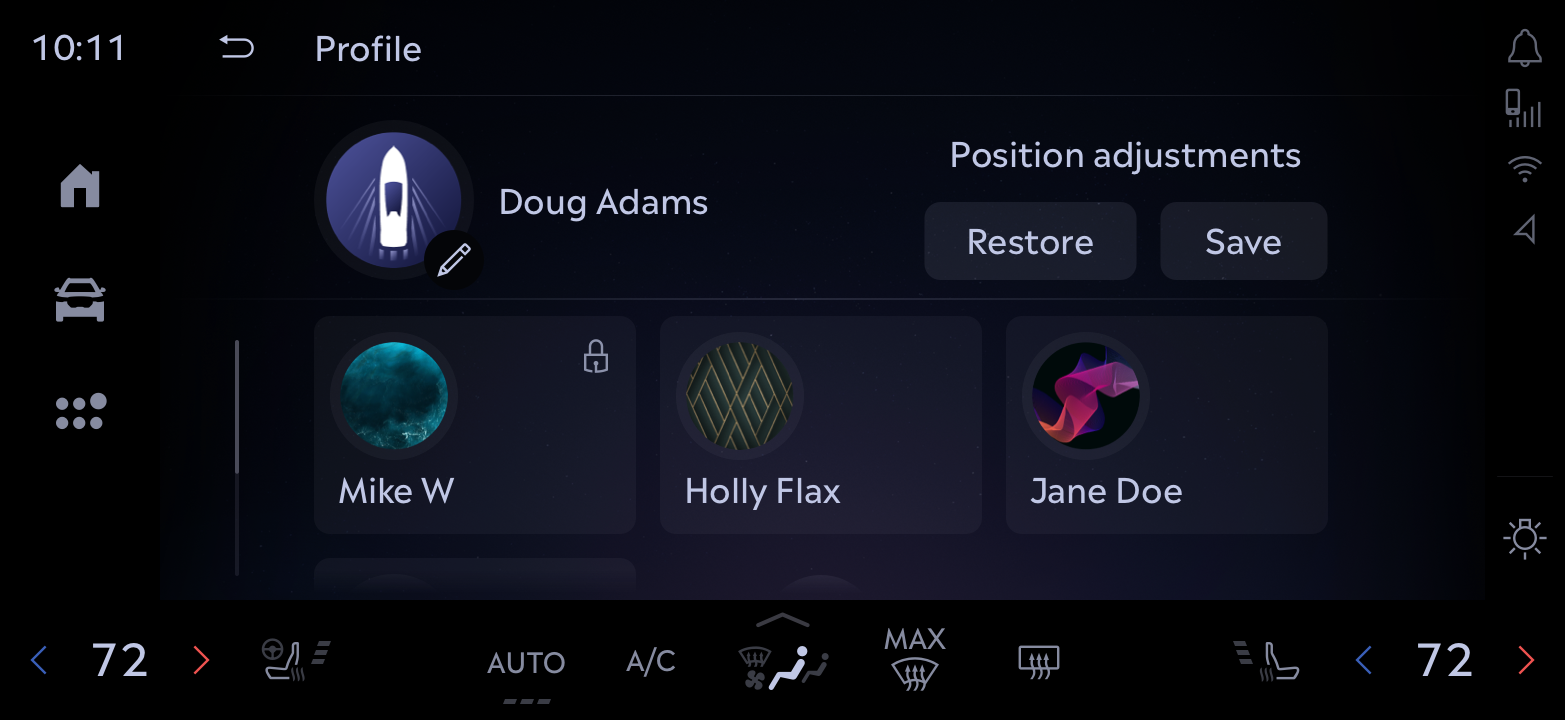
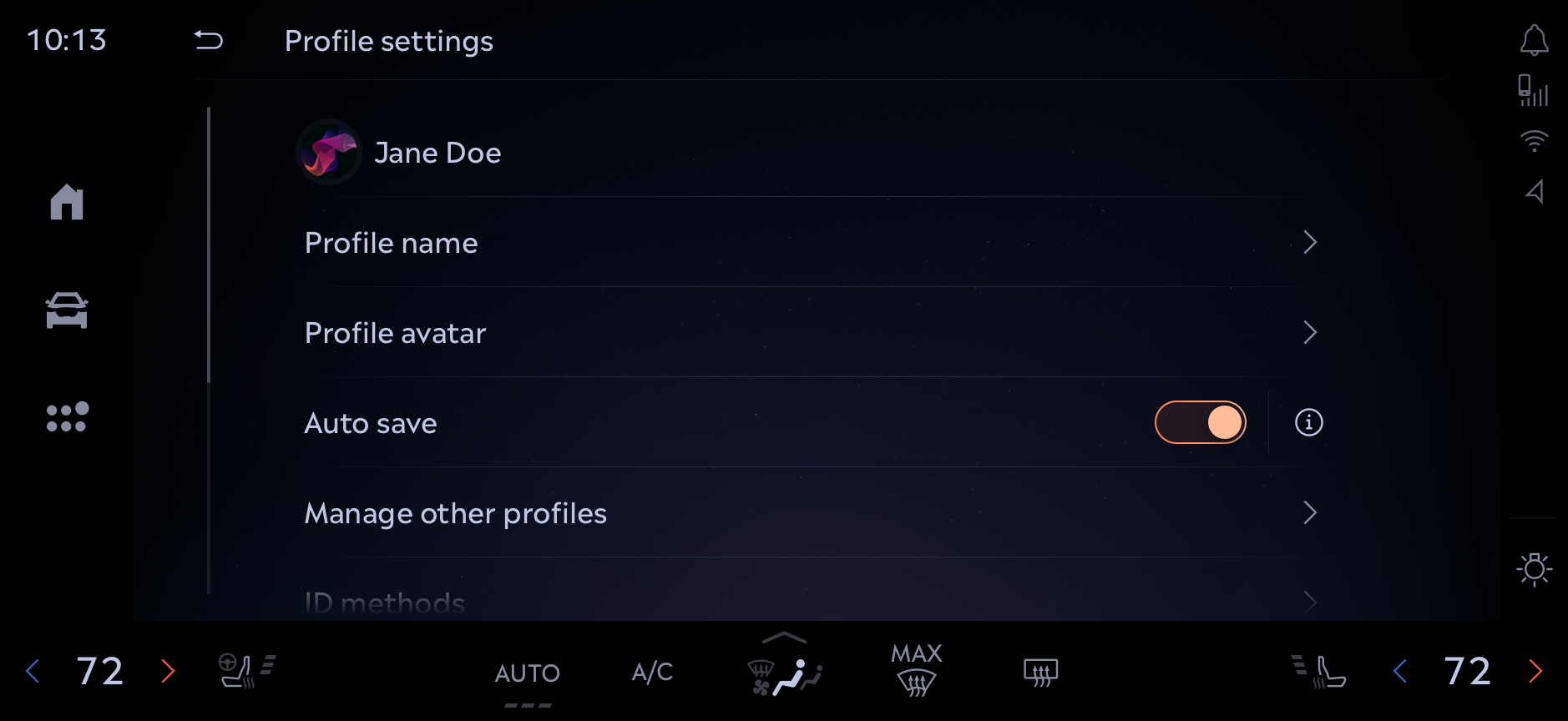
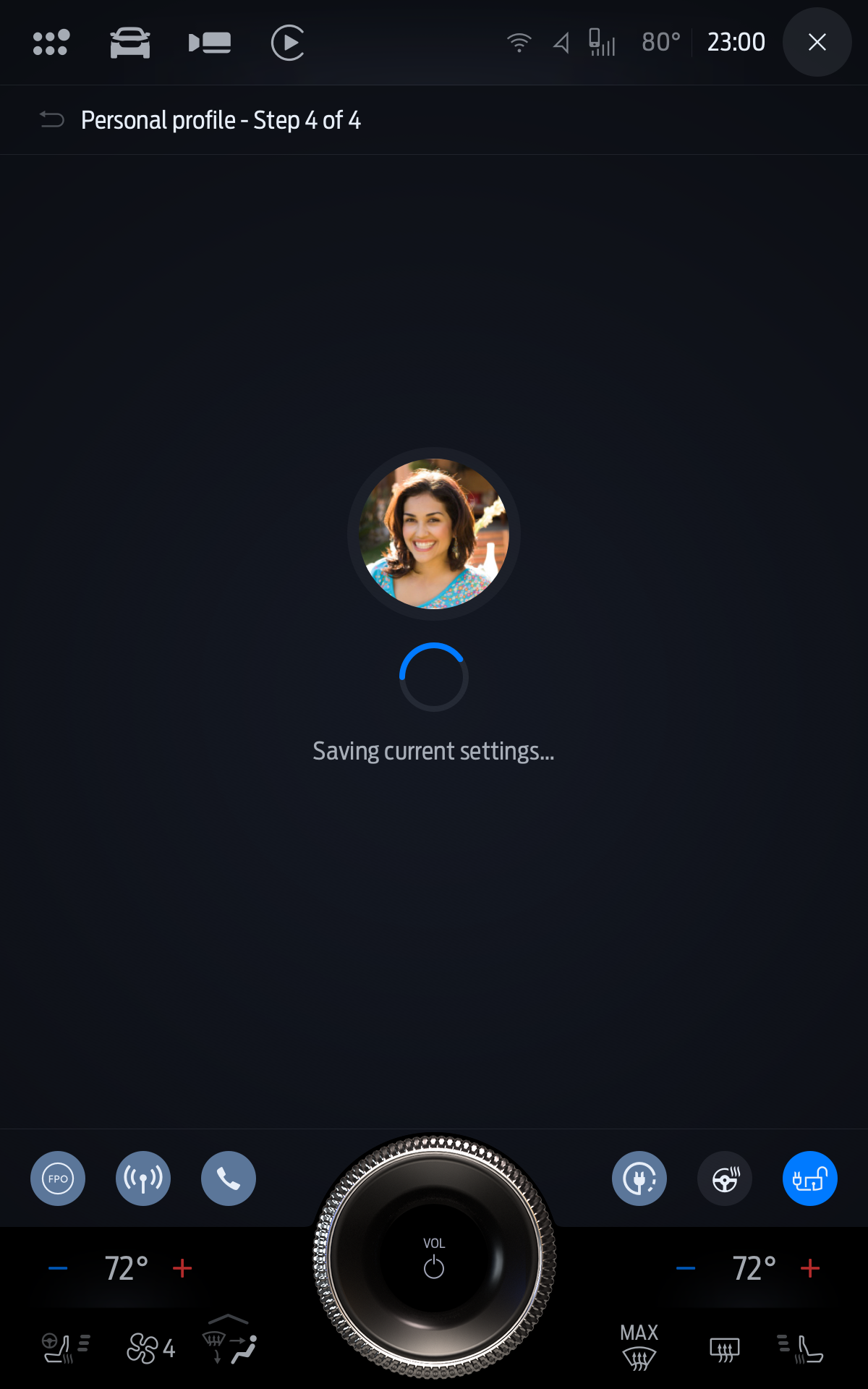
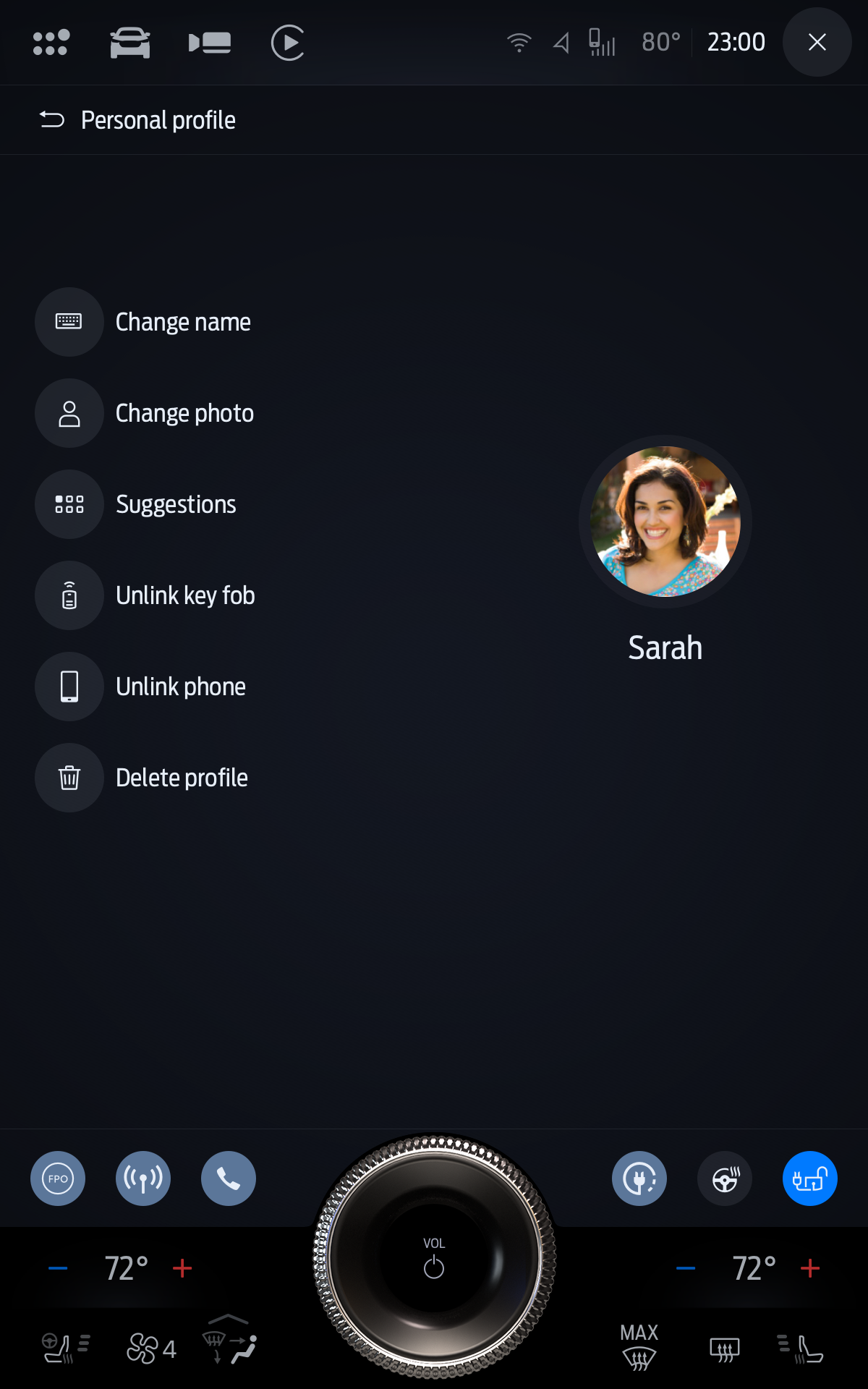
Personal profiles was showcased in the release of the all new Ford and Lincoln Digital Experience:
“Establishing profiles enables each driver to set preferences to appear when entering the vehicle. These include apps, contacts, and favorite destinations, plus customized seating, steering wheel and mirror positions.”
Sync 5: Google Automotive Services
PROBLEM STATEMENT
Before the partnership announcement with Google, Ford wanted to build upon their last iteration of profiles; which only consisted of profile name and association with a seat position and identification method. Once the partnership was announced with Google, we were challenged to create a robust onboarding experience that integrated the user into the new ecosystem, as the new partnership completely redesigned the system from scratch.
Show the value in taking the time to set up a profile
The past iterations of profiles were not very robust and offered little to the user if they decided to set one up. With the new system announced, Ford wanted to target the new tech savvy customers that would be enticed to buy their vehicles.
Users expected the partnership with Google to integrate their current mental models of how their phones utilize their information and support them throughout their day.
My role in the project
As the Lead UX Designer, I collaborated with our feature owner, Google brand partner and front-end developer to iterate on and test possible solutions for the profile onboarding and every day use cases.
We each had specific responsibilities; my job was to collaborate with the feature owner to understand the feature requirements for Ford as well as understand what the expectations of the partnership required from the Google Brand contact.
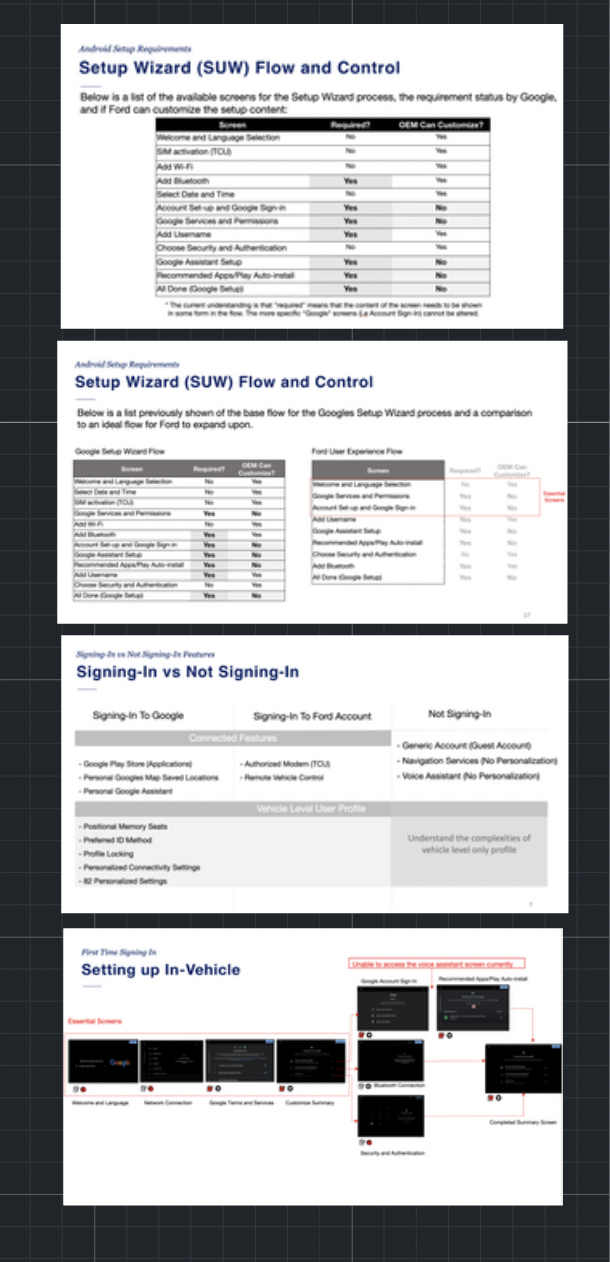
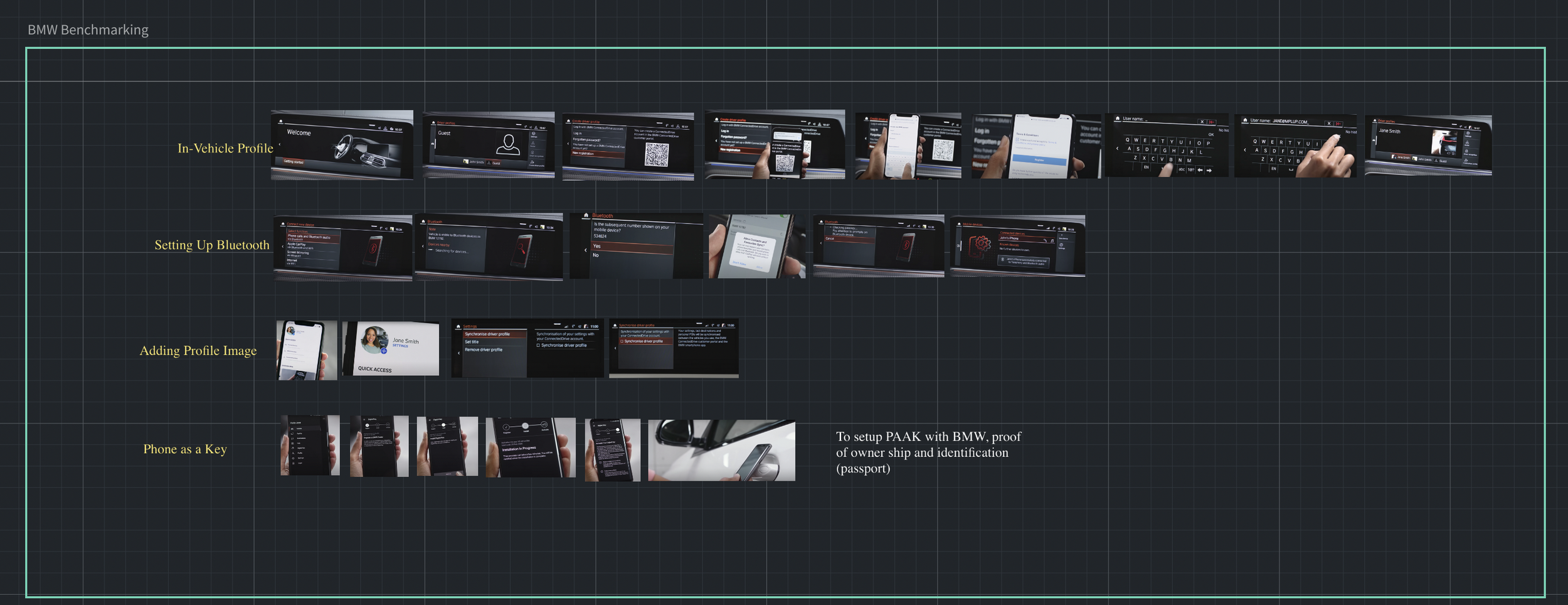
Once I gathered all the requirements, I benchmarked the current competitors to understand how industries were utilizing profiles and onboarding users into their ecosystems. From there, I created initial user flows and wireframes to convey the design direction our stakeholders.
The mandate: excite users to create and invest in a profile
Our team was overwhelmed by the introduction of the Google partnership, as we had an initial flow laid out before we were aware of the entire system changeover. To get a better understanding of how competitors were utilizing the Google Automotive Services (GAS), I benchmarked the existing experiences of other automotive companies, as well as looked into other industries and how they were handling personal profiles.
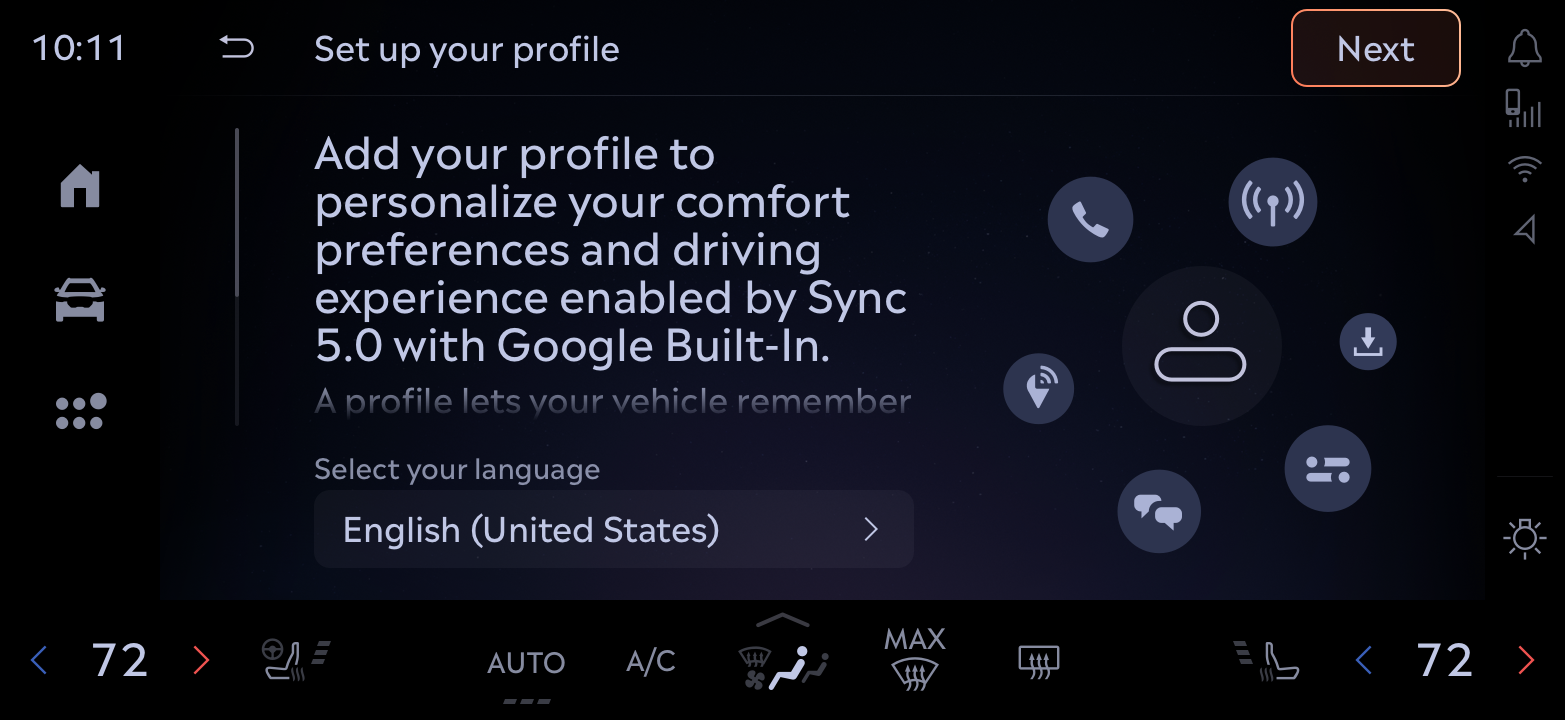
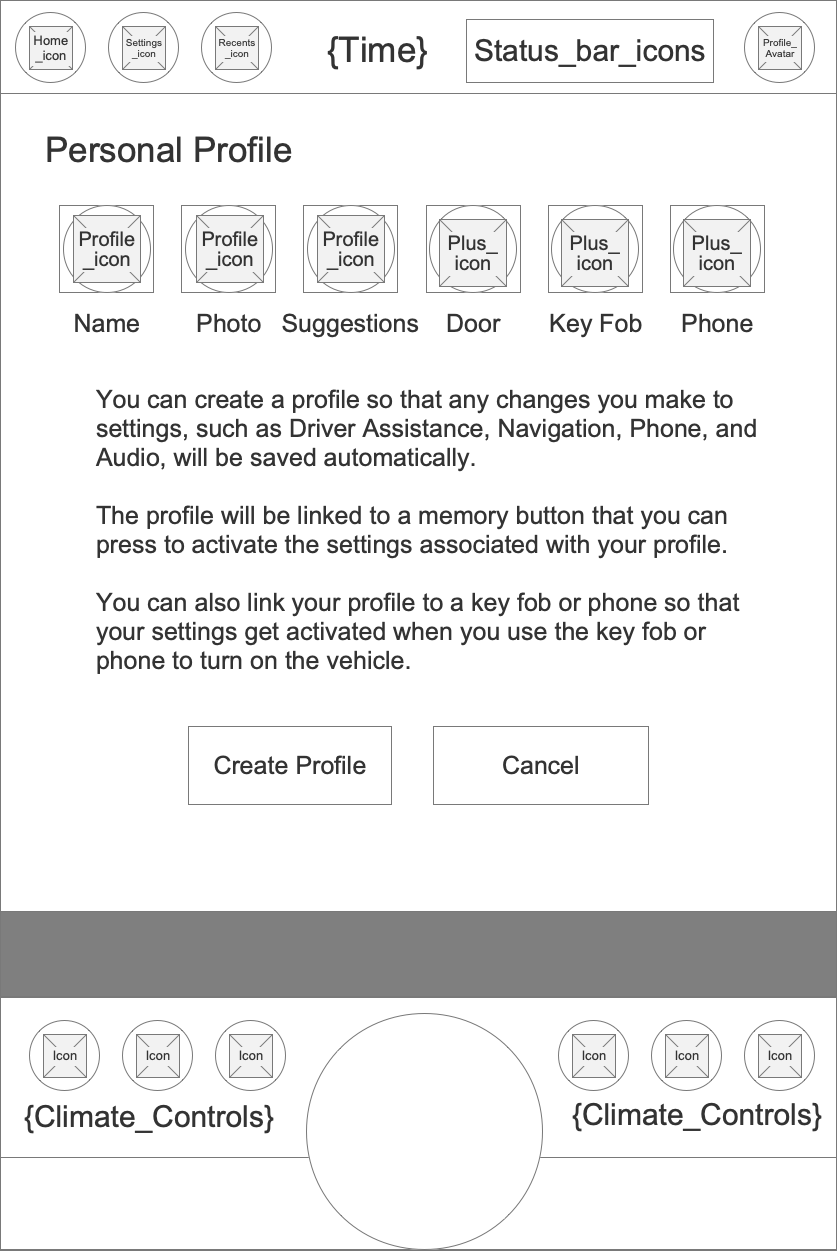
After we had a solid direction of what we wanted the users to setup and the information we felt was essential to understand the system, I began to create wireframes to take to the team to convey the design direction we were heading in.
After some ideation on the content types (e.g. features to include, what accounts to link, the order of the flow) and understanding what the system actually offers, we worked with the UI designer to heighten the fidelity of the wireframes into final renders that matched the systems design system.
Legacy Systems: Sync 3 and 4
PROBLEM STATEMENT
The existing experience on Sync 3 and 4 gave the users the minimal amount of information that they were able to associate to a profile, which was just a seat position, a profile name, and an identification method. The improvement requested by the feature team was to have an onboarding experience where users were able to personalize more items in the vehicle and associate it to a profile that would maintain that information across multiple vehicle ignition cycles.
Take user feedback and enhance existing experience
The initial iterations of profiles were not very robust and offered little to the user if they decided to set one up. The evolution of profiles came from the first design of having a button to retain your preferred seating position. After this launched, users wanted to be able to name the profile and add additional preferences they always set when they get in the vehicle.
This launched the redesign of the entire system and an upgrade of the items contained within a profile and how to access and use a profile.
As the Lead UX Designer, I collaborated with our feature owner, systems engineer, and front-end developer to iterate on and test possible solutions for the advancements of the existing profile format.
We each had specific responsibilities; my job was to collaborate with the feature owner to understand the systems requirements and the feedback that had been received from upper management and existing users on the current flow.
Once I gathered the requirements and feedback, I began to create initial user flows and wireframes to convey the new design direction our stakeholders.
My role in the project
The mandate: refresh the existing experience to meet the customers needs
The feature owners were receiving feedback from both upper management and customer reviews that the profile experience was not of value for the effort that they needed to put in to create it. There were many features that were included in the onboarding process that were difficult to understand and were hard to use in their daily interactions.
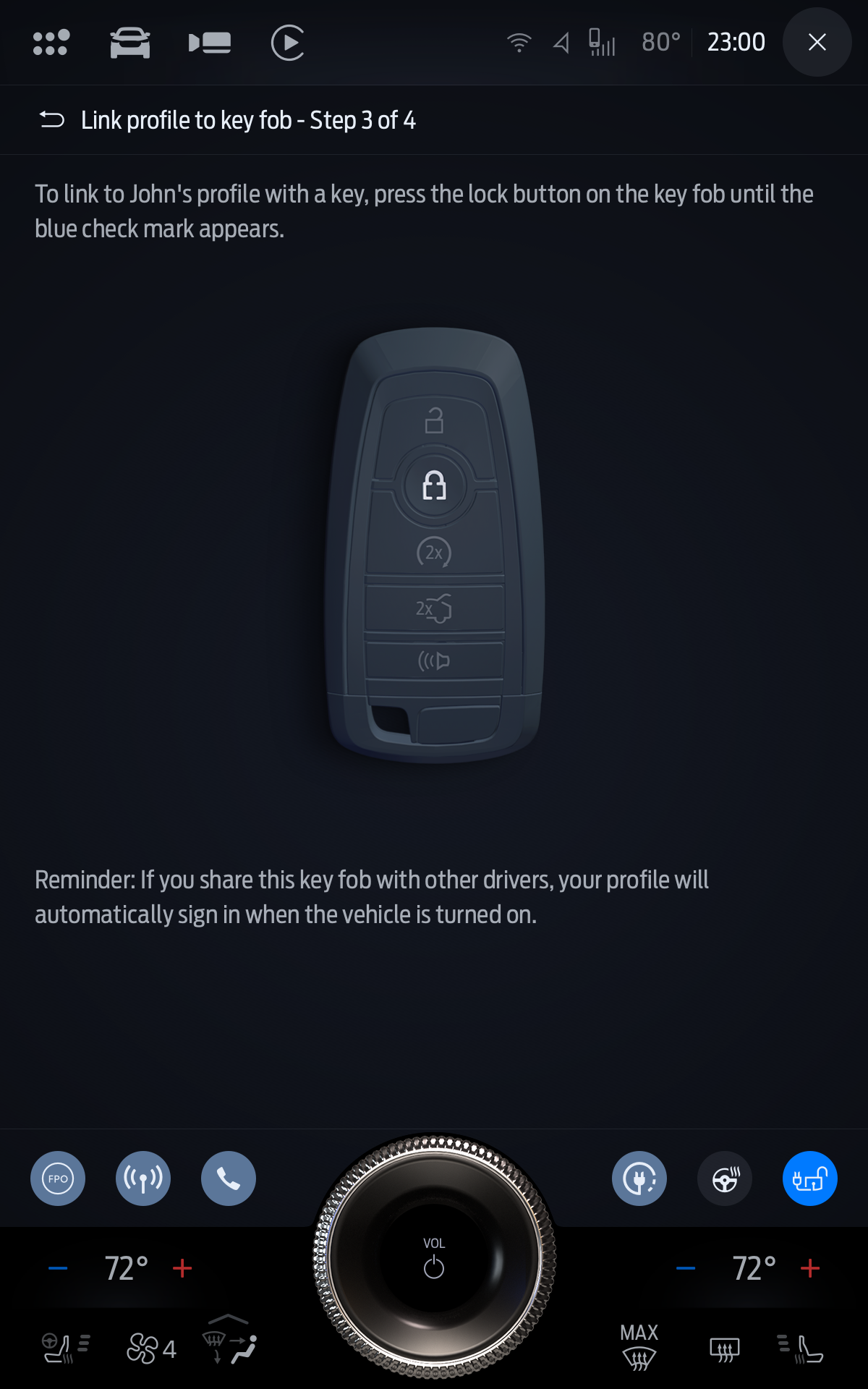
Our team collaborated on gathering all the feedback and created a prioritized list of action items to start addressing. The highest priority was to give additional context and education within the onboarding process to help users understand the steps they were setting up. After we had consulted the UX copy writers and received the new text for the screens, I began updating the wireframes and specifications to share out the new designs with our upper management and development teams.
After some ideation on the content types (e.g. the order of the flow, level of content on each screen), we worked with the UI designer to heighten the fidelity of the wireframes into final renders that matched the systems design system.